Hace unos meses comencé a desarrollar una galería de arte en 3D para el browser. El objetivo inicial era de alguna manera imitar una galería real, con paredes, obras de arte con marcos, algunas luces y una cámara para recorrer todo esto.
Mucho tiempo atrás, había empezado a experimentar con una librería 3D para Javascript llamada ThreeJS. Los experimentos de esos momentos habían sido un pong en 3D que se veía bastante interesante. Así que primero tenía que decidir si volver a probar con ThreeJS o ver qué opciones tenía.
Escoger una library/framework/engine 3D
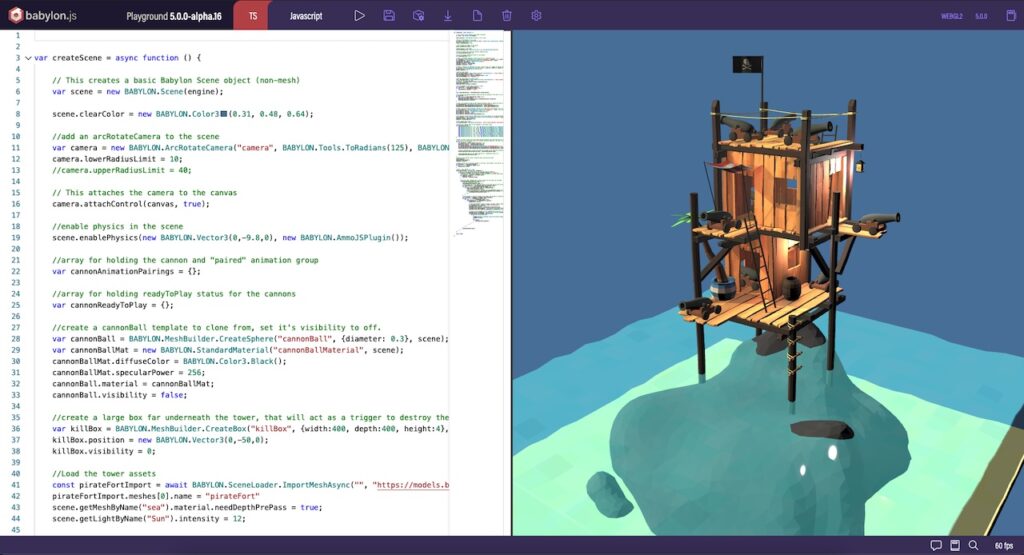
Volví a evaluar las alternativas en estos momentos, y me encontré con otro framework llamado Babylon JS. Haciendo unas pruebas, me gustó la simplicidad y la calidad de los renders de Babylon.
Lo que no me gustaba de Babylon era que estaba hecho por Microsoft. Realmente no soy fan de Microsoft (más bien lo contrario). Hace mucho que dejé de usar Windows, y cada vez que por alguna razón tengo que usar alguno de sus productos, tengo mala suerte y las cosas no me funcionan como espero. Así que decidí hacer un poco de investigación previa antes de adoptar Babylon, pese que a primera vista me había gustado mucho.
Al leer de donde viene Babylon, me encontré con una historia maravillosa. Resulta que un francés llamado David Catuhe, empleado de Microsoft, comenzó con Babylon como un side project. El proyecto comenzó a crecer, y a cobrar más intensidad, por lo que David le presentó el proyecto a Microsoft y logró que tenga el respaldo de la compañía, incluso manteniendo el código abierto.
Y desde ese momento Babylon sigue creciendo, con una comunidad muy grande, y con un gran apoyo de Microsoft. La documentación es muy completa, y además tienen un sitio tipo sandbox llamado playground para poner ejemplos de código, que se pueden ver al instante en funcionamiento, de modo que la documentación está respaldada con ejemplos que funcionan tanto online, en el sitio del sandbox, como directamente copiando y pegando desde ahí. Una tremenda comodidad para aprender.

Descartando Unity y Unreal Engine
Unity y Unreal son los dos grandes engines 3D del momento, pero no era lo que estaba buscando. Mi intención era tener un código directo en javascript, que sea capaz de interactuar de forma simple con el browser. Además que la complejidad que presentan tanto Unity como Unreal, era demasiado para lo que yo estaba buscando. Si bien ambos engines tienen exportadores a WebGL, los resultados que estuve viendo limitan bastante el engine. De alguna forma Babylon es nativo del browser, Unity y Unreal llegan con código exportado.
Así que comencé a hacer todo con Babylon JS.
Experimentando con elementos de la realidad
Mi primer intento fue una galería estándar, con algunas paredes y funciones que generaban automáticamente las obras de arte con un marco, dependiendo de un archivo de configuración en donde se establece el archivo de imagen, y unos parámetros para el tamaño del marco.
Luego le agregué algunas posiciones fijas, y logré hacer animaciones fluidas para que el visitante pueda pasar de una obra a otra sin problemas.
Al poco tiempo armé una configuración para montar videos, e incluso unas obras con transparencias que quedaron muy interesantes.

Olvidando la realidad
Fue mi mujer, curadora de arte y directora de Karne Kunst, la que me dijo: “hagamos una muestra de arte con esta galería, pero que no sea para arte que existe en la realidad, que sea para arte nuevo y digital”
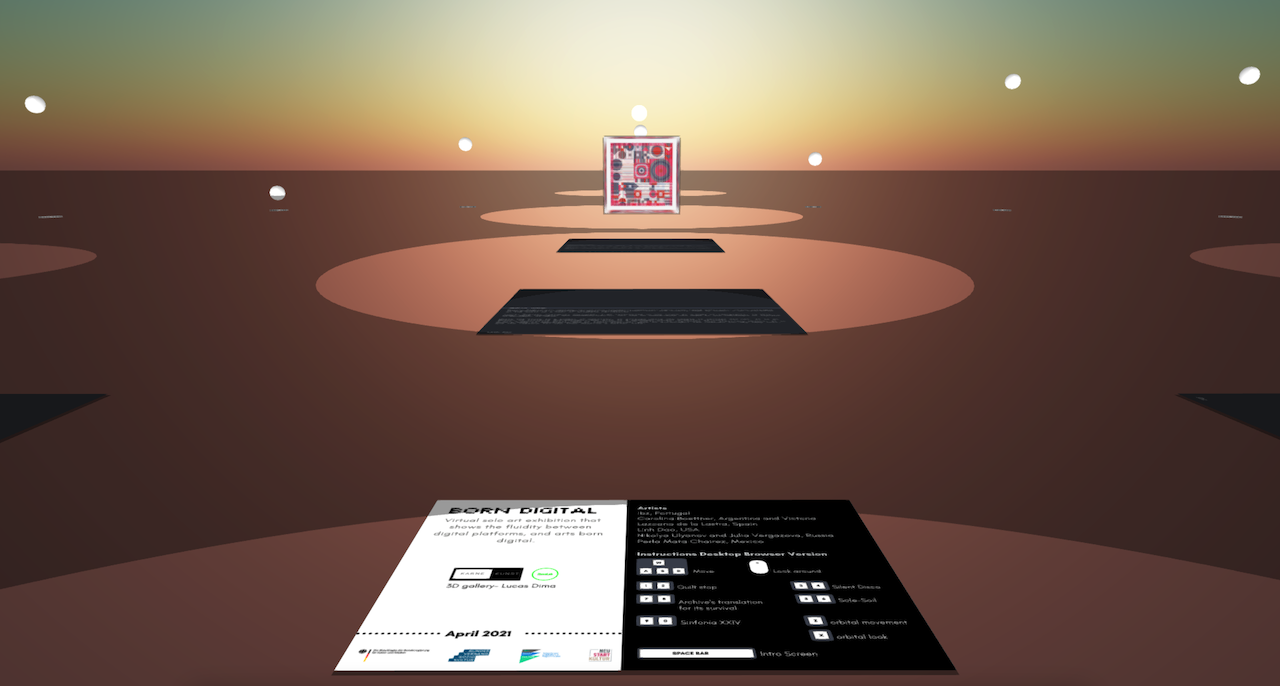
Y así fue que Karne Kunst creó la muestra de arte Born Digital, y lanzó su primera convocatoria para obras de arte que vivan en el mundo digital, para luego ponerlas en esta galería que yo estaba programando.
La muestra Born Digital
Lo siguiente fue ajustar la galería para lograr las interacciones con las cinco obras elegidas. En cuatro de esas obras adoptamos de base un cubo, con una cara abierta, de modo que el visitante pueda ver su contenido.
Diferentes obras poseían diferentes complejidades. Había imágenes fijas, imágenes cambiantes, diferentes videos, y otra gran obra con 24 audios y partículas que fue la que mayor trabajo de programación y optimización requirió.
Finalmente el 9 de abril hicimos una vernissage por videoconferencia que salió muy bien, y pude contar un poco este proceso.
Trigonometría
El día anterior a la vernissage, se me ocurrió armar una presentación con slides, y en lugar de mostrarlas en esos programas tipo Powerpoint o Keynote que no son de mi agrado, decidí colocar las slides dentro de la galería como si fueran obras de arte, pero más alejadas.
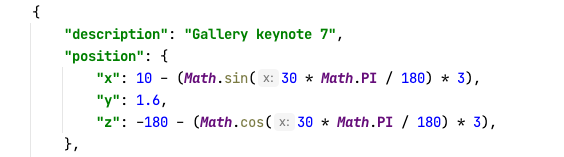
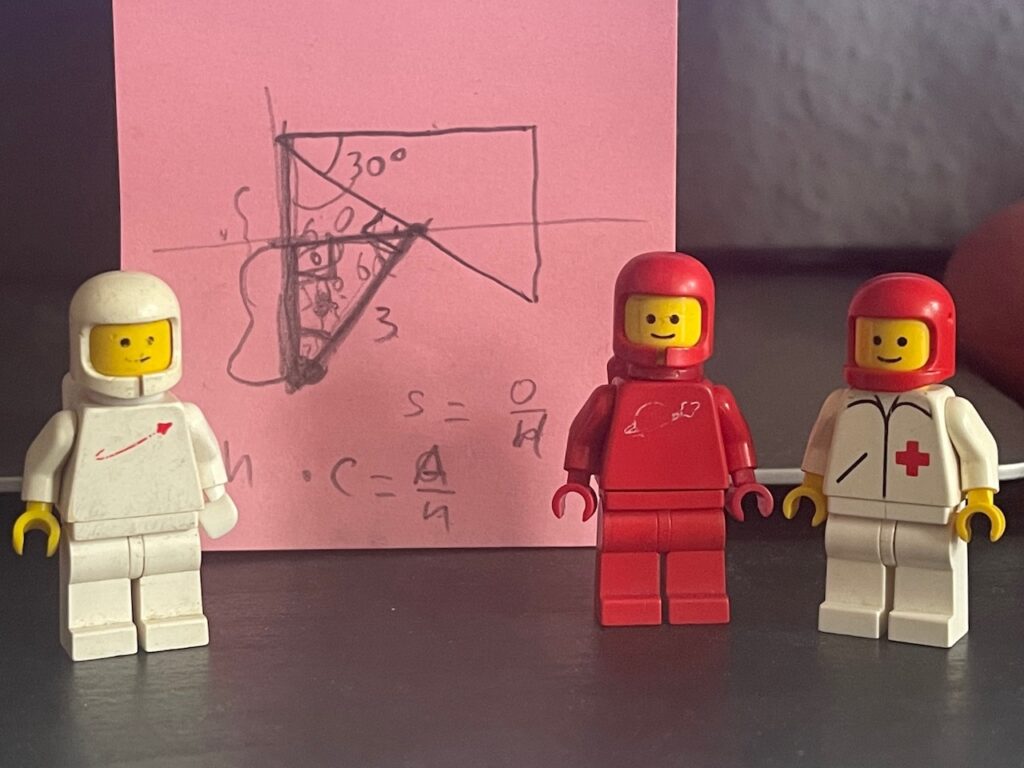
Mi capricho de última hora requería que estas imágenes tengan una mínima rotación. Con 30 grados sería suficiente. Pero mi capricho requería además que la cámara apunte a estas slides de forma perpendicular. Y mi programa solo admitía la posición de la cámara y el target. Con el target no había problema, pero la posición debía calcularla con una precisión tal, para que quede justo perpendicular a la imagen rotada.
En pocos minutos y con unas fórmulas de trigonometría utilizando senos y cosenos salió el punto justo para que la cámara quede perpendicular a cada una de las slides.


No es que quiera volverme un evangelista de la matemática, pero la trigonometría y el número pi son fundamentales para que todo esto funcione. Y el poder aplicar todo esto, y verlo en funcionamiento es increíble. Le gana a cualquier clase que haya tenido y a cualquier pizarrón.
El futuro
De momento estoy programando una versión mejorada de la galería que permitirá crear diferentes galerías sin demasiado acoplamiento, y limpiando un poco el código, que con los apuros de la vernissage no es lo más prolijo que hay.
Además tengo pendiente investigar cómo utilizar realidad virtual con Babylon. Si funciona bien, creo que pueden salir cosas muy interesantes.
Veremos como se desenvuelve todo esto!