Some months ago I started to develop an art 3D gallery for the computer browser. The initial objective was, in a way, to imitate a gallery from the real world, with walls, artwork with frames, some lights and a camera to walk through all this.
Long ago, I had started experimenting with a 3D library for Javascript called ThreeJS. The experiments of those moments included a 3D pong that looked quite interesting. So first I had to decide whether to try ThreeJS again or see what other options I had.
Choosing a Library/Framework/Engine 3D
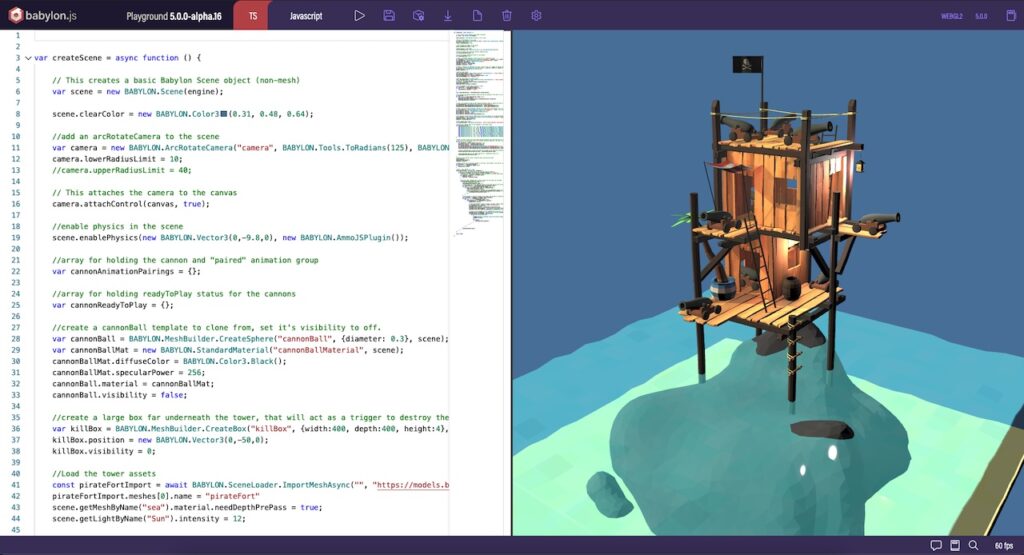
I re-evaluated the alternatives from the present time, and came across another framework called Babylon JS. Doing some tests, I liked the simplicity and quality of Babylon renders.
What I didn’t like about Babylon was that it was made by Microsoft. I’m not really a fan of Microsoft (rather the opposite). It’s been a long time since I stopped using Windows, and every time I have to use one of their products for some reason, my luck goes away and things don’t work the way I expect. So I decided to do some preliminary research before adopting Babylon, even though I had liked it a lot at first glance.
Reading where Babylon comes from, I came across a wonderful story. It turns out that a Frenchman named David Catuhe, a Microsoft employee, started Babylon as a side project. The project began to grow, and to gain more intensity, so David presented the project to Microsoft and managed to get support from them and at the same time keep it open source.
And from that moment Babylon continues to grow, with a very large community, and with great support from Microsoft. The documentation is very complete, and they also have a sandbox site called playground to put code examples, which can execute and see the outcome instantly. This way the documentation is supported with examples that work both on the sandbox site, and also directly copying and pasting from there. A tremendous advantage in the learning process.

Dropping Unity and Unreal Engine
Unity and Unreal are the two great 3D engines from the present time, but they weren’t what I was looking for. My intention was to have a direct code in javascript, capable of interacting in a simple way with the browser. In addition to the complexity that both Unity and Unreal present, was too much for what I was looking for. Although both engines have exporters to WebGL, the results I have been seeing limit the engine quite a bit. Babylon is somehow native to the browser. With Unity and Unreal you have to use exported code, and I did not like this approach.
So I started doing everything with Babylon JS
Experimenting with Elements of Reality
My first attempt was to create a standard gallery, with some walls and functions that automatically generated the artworks with a frame, depending on a configuration file where the image files are set, and some parameters for the sizes of the frames.
Then I added some fixed positions, and I managed to make fluid animations so that the visitor can move from one artwork to another without problems.
In a short time I put together a setup to mount videos, and even some artworks with transparencies that were very interesting.

Forgetting Reality
It was my wife, art curator and director of Karne Kunst, who told me: “Let’s do an art show with this gallery, but not for art that exists in real life, but for new and digital art”.
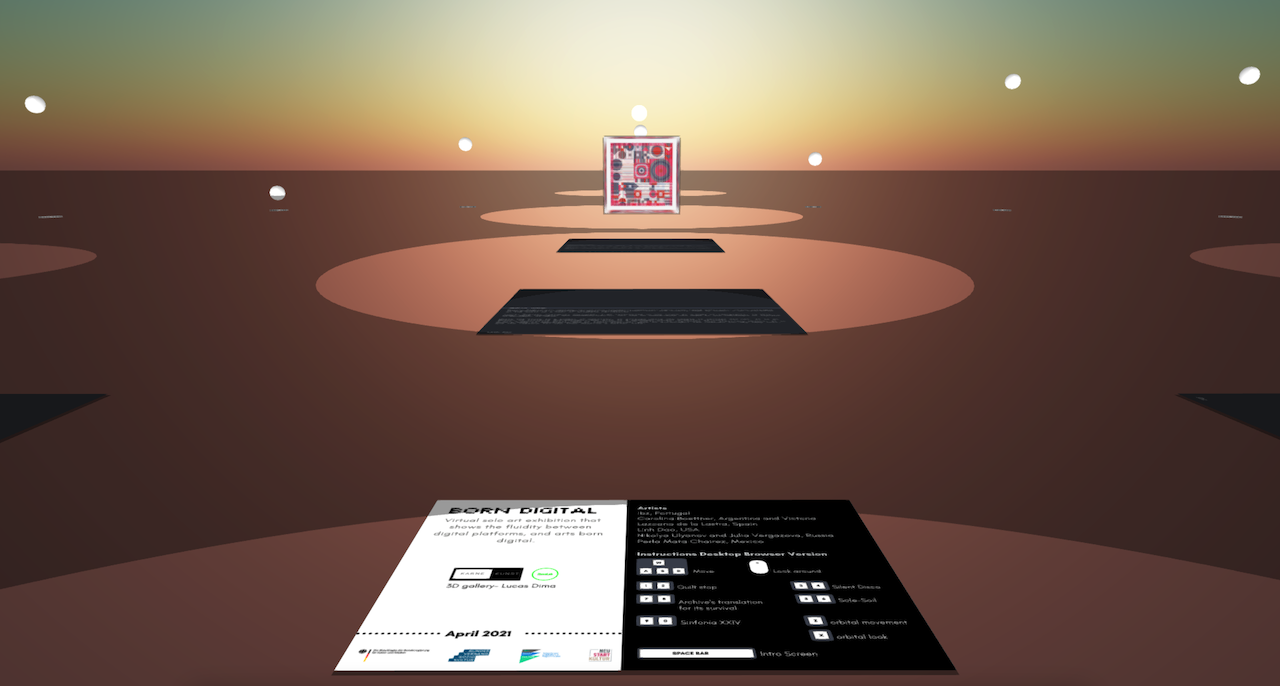
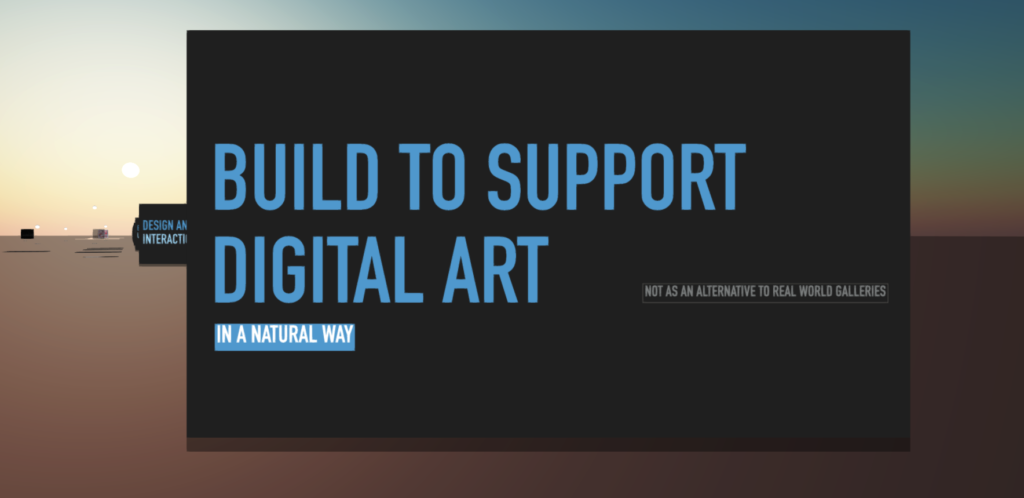
And so it was that Karne Kunst created Born Digital Art Exhibition, and launched its first call for artworks that live in the digital world, and then we put them in this gallery that I was developing.
Born Digital Art Exhibition
The next thing was to adjust the gallery to achieve interactions with the five chosen artworks. In four of these we adopted a cube as a base, with an open face, so that the visitor was able to see its content.
Different artworks had different complexities. There were still images, changing images, different videos, and another great work with 24 audios and particles that required a lot of programming efforts and optimization work.
Finally, on April 9th 2021 we did an online vernissage that went very well, and I was able to tell a little bit about this process.
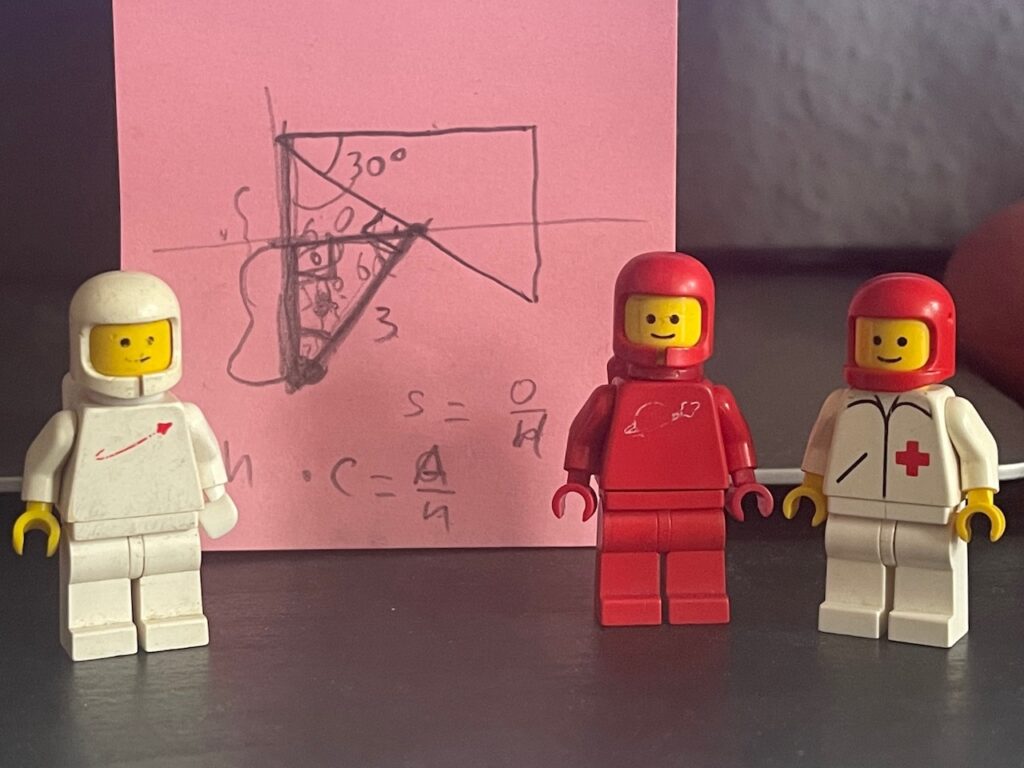
Trigonometry
The day before the vernissage, I had the crazy idea to put together a presentation with slides, and instead of showing them in those Powerpoint or Keynote-type programs that I really don’t like, I decided to place the slides inside the gallery as if they were artworks.
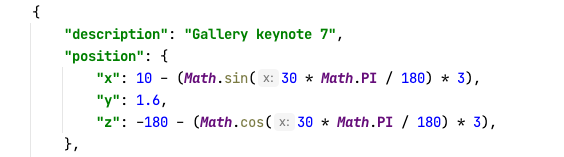
My last minute whim required these images to have minimal rotation. 30 degrees would be enough. But my whim also required the camera to point to these slides perpendicularly. And my program only supported the position of the camera and the target. With the target there was no problem, but the position had to be calculated with such a precision, so that it was just perpendicular to the rotated image.
In a few minutes and with some trigonometric formulas using sines and cosines, the right point came out so that the camera was perfectly perpendicular to each of the slides.


Is not that I want to become a math evangelist, but trigonometry and the number pi are essential for all of this to work. And being able to apply it, and see it at work really is amazing. It beats any class you’ve ever had and any school blackboard.
The Future
At the moment I am developing an improved version of the gallery that will allow to create different galleries without too much coupling, and cleaning up the code a bit, which with the difficulties of vernissage was a bit messy.
I also have to research how to use virtual reality with Babylon. If it works well, I think very interesting things could come out.
We will see how all this unfolds!